 |
| sumber: asphalt.gojek.io |
Apakah Design System itu?. Alla Kholmatova, dalam bukunya yang berjudul “Design System”, mendefinisikan Design Systems is about how to approach your design process more systematically, and ensure your design system helps to achieve the purpose of your product and fits with the culture of your team.
Design System adalah proses merancang atau mendesain arsitektur, modul, antarmuka, dan data untuk sebuah system dan pengembangan produk. Di dalamnya ada kumpulan komponen UI dan code yang saling terhubung kemudian dikategorikan oleh suatu standarisasi sustu system. Design System dirancang oleh sebuah tim yang beranggotakan desainer dan developer.
Sejarah Singkat
Sebelum revolusi industri di Eropa dan Amerika, banyay yang tidak terpikirkan keterkaitan antara desain dan teknologi. Misal dalam desain buku, banyak orang yang berfokus hanya padaketerbacaan. Tipografi dan lain-lain jarang sekali menjadi bahan diskusi.
William Addison Dwiggins meciptakan istilah “Desain Grafis” pertama kali pada tahun 1922 untuk menggambarkan proses mendesain buku, sebagai kombinasi dari penyusunan huruf, ilustrasi, dan desain. Dwigggins adalah direktur Harvard University Press dan pendiri Society of Calligraphers.
Dwiggins memahami bahwa melihat sama pentingnya dengan membaca, dan tipografi serta ilustrasi dapat digunakan untuk sebuah simbolis. Dwiggins bekerja sebagian besar hidupnya dalam periklanan, dan merilis buku Layout in Advertising pada tahun 1928.
Pada abad ke-20, muncul beberapa gerakan artistik yang memiliki efek pada perkembangan desain grafis. Seperti manifesto futuris yang dimulai ketika seniman Italia melepaskan seni tradisional dan mencoba memvisualisasikan masa depan, teknologi, dan revolusi industri.
Percobaan tipografi,bentuk geometris dan warna dimulai. Kmudian gerakan Dadaisme, sebuah gerakan seni yang dimulai sebagai reaksi terhdapat perang dunia pertama.
Mereka meminjam banyak dari tipografi eksperimental para Futuris, meskipun gaya mereka lebih surealis. Mereka memberontak melawan logika apa pun dalam seni. Dalam seni grafis mereka menggabungkan tipografi ekspresif dan penggunaan ekstrim ruang putih dengan penggunaan montase foto yang banyak. Semua dalam semua gerakan ini membuat dampak drastis pada cara tipografi, bentuk, dan warna digunakan dalam publikasi. gerakan ini memiliki dampak besar pada ajaran di Bauhaus
Bauhaus
Pada tahun 1919 telah dibuka sekolah Bauhauss di Jerman. Sekolah Bauhaus mengambil pendekatan modernis untuk penyatuan seni dan kerajinan. Bauhaus dimungkinkan karena berbagai teknik dan mesin revolusi industri menjadi tersedia untuk semua orang. Fokusnya adalah pada desain sebagai fungsi seni, yang menyebabkan peningkatan fokus pada sistem dan rasio grid. Teori warna juga memainkan peran utama dalam kursus dasar Bauhaus.
Diantara tokoh penting adalah, Paul Klee. Ia sebagian besar dianggap sebagai pelukis, tetapi ia merilis banyak desain esai (Writings on Form and Design Theory, disebut notebook Paul Klees dalam bahasa Inggris), yang merupakan sumber yang bagus untuk memahami filosofi Bauhaus.
Kemudian Johannes Itten dan. Itten adalah salah satu kekuatan di balik kursus dasar di Bauhaus, dan ia sebagian besar dikenal karena karyanya dalam teori warna. karya Ittens dalam teori warna sangat terkait dengan kepercayaan rohaninya. Karyanya The Art of Color, dalam versi ringkas The Elements of Color. Kami akan berbicara lebih banyak tentang warna. Tesis utama buku ini adalah bahwa siswa harus belajar bekerja dengan 7 kontras warna yang berbeda untuk menguasai seni kombinasi warna.
Kemudian terinspirasi oleh pameran Bauhaus Weimar pertama, Jan Tschichold merilis Die Neue Typografie pada tahun 1928. Apa yang saat ini dianggap sebagai manifesto tipografi modernis ekstrem, berdampak besar pada desain grafis dan tipografi pada saat itu.
Desainer Eropa kemudian memengaruhi generasi baru para desainer Amerika, terutama berpusat di sekitar New York School of Advertising pada tahun 50-an dan 60-an. Mereka sering mengandalkan kreativitas dari masing-masing desainer, memperkenalkan ide artis ke dalam iklan arus utama.
Dicirikan oleh keseimbangan antara kesederhanaan dan kesenangan, para desainer ini merevolusi industri periklanan. Periode ini sering disebut sebagai hari-hari kemasan periklanan. Diantara salah satu tokohnya yang terkenal adalah William Bernbach.
Paul Rand, muncul sebagai salah satu perancang grafis berpengaruh dalam sejarah. Dia dikenal karena desain logonya untuk IBM, komputer NeXT dan ribuan perusahaan lainnya. Hasil karyanya mengabungkan beberapa elemen desain yang modernis. Ia juga dikenal sebagai kritikus desain grafis.
Before you have focused your thoughts you are all over the place, because you are searching. You are feeling. You are looking for things. You do not know what you are doing. You are lost. You are in a maze. So thinking is the number one in the design process. The design is the product of your thinking - Paul Rand
Paul Rand merilis banyak buku yang membahas tentang keterkaitan anara desain grafis, dengan konsep warna, bentuk dan proporsi, dan elemen-elemen tersebut harus dianggap sebagai dasar untuk semua seni visual.
Kemudian muncul konsep elemen grid. Salah satu perancang penting adalah Josef Muller-Brockmann, penulis Grid Systems in Graphic Design menyarankan penggunaan sistem grid yang ketat untuk memesan elemen grafik pada halaman. Ini adalah sesuatu yang akan banyak kita bicarakan di kelas sistem grid. Karl Gerstner melangkah lebih jauh dan mengusulkan pendekatan untuk desain grafis berdasarkan prinsip-prinsip modular yang ketat.
Seperti dapat dilihat pada gambar di atas, Gerstner sering mengandalkan aturan yang dapat digunakan berulang kali untuk menghasilkan beberapa versi dari suatu desain. Dalam hal ini pekerjaan Gerstner hampir bersifat algoritmik. Yang penting bagi kami di kelas ini adalah bagaimana para perancang Swiss ini memutuskan - berlawanan dengan perancang Ide Besar - bagaimana seni visual adalah keseimbangan antara bekerja di dalam suatu sistem dan keluar dari sistem.
Banyak prinsip-prinsip Gerstner dapat langsung porting ke algoritma perangkat lunak, dan karyanya menunjuk pada gagasan Seni Serial dan bahkan percobaan awal dalam seni komputasi.
Tahun 1960-an muncul seniman seperti Karl Gerstner dan Sol Lewitt. Mereka menciptakan konsep menciptakan seni melalui algoritma, meskipun komputer masih belum menjadi alat seniman. Sol Lewitt mungkin adalah artis serial paling terkenal. Dia menarik bagi kami karena fokusnya pada sistem di balik seni visual. Bagi Lewitt, karya seni asli adalah algoritme, bukan produk akhir.
The system is the work of art; the visual work of art is the proof of the system - Sol Lewitt
Era Komputer
Alat desain komputer pertama dibangun oleh Ivan Sutherland pada tahun 1963. Alat tersebut bernama Sketchpad, dan bentuk yang sangat awal dari program menggambar CAD. Pengguna dapat memanipulasi bentuk geometris di layar dengan menggunakan pena cahaya. Penting karena itu adalah salah satu contoh pertama dari alat desain komputasi.
Xerox PARC adalah sebuah pusat penelitian yang didirikan pada tahun 1971 sebagai divisi penelitian dari Xerox Corporation. Ini terkenal luas karena kontribusinya pada ilmu komputer, termasuk UI, mouse, printer laser, dan lain-lain
Ilmuwan Douglas Englebart dari Standford University (belakangan PARC) memperkenalkan mouse komputer untuk pertama kalinya. Kreasi Xerox Parc membuat Steve Jobs (berusia 24 tahun saat itu) saat tertarik kemudian mengunjungi fasilitas PARC dan terinspirasi untuk menciptakan beberapa inovasi paling penting bagi para desainer grafis.
The Macintosh turned out so well because the people working on it were musicians, artists, poets and historians who also happened to be excellent computer scientists. - Steve Jobs
Perlahan-lahan komputer mulai diakses oleh para seniman atau desainer. Para seniman generasi 1980-1990an mempunyai pengetahuan kuat, dan fokus pada seni pemrograman. Ada John Maeda penulis buku “Design by Numbers”, “Creative Code” salah satu ilmuwan berpengaruh dalam bidang desain pemrograman. Ia adalah seorang pengajar dan ketua kelompok Aesthetics and Computation MIT.
Mark Wilson yang dikenal karena eksperimennya dengan gambar plotter. Dia menerima Ars Electronica Grand Prize pada tahun 1992, karyanya yang paling awal jauh sebelum hom-computer-graphics, gayanya sangat mirip dengan estetika tahun 1990, Karl Sims.
Karl Sims dikenal karena seni grafis evolusionernya. Dia sering menggunakan sistem partikel dan kehidupan buatan dalam program komputernya untuk menghasilkan hasil akhir. Ada koneksi yang menarik antara instruksi Sol Lewitt dan perangkat lunak Karl Sims.
Internet memiliki peran besar dalam menjamurnya desain komputasi: Serangkaian lingkungan pemrograman (code) mulai menarik bagi para perancang yang seharusnya tidak memikirkan pemrograman sebagai upaya kreatif.
Demikian sejarah ringkas tentang Design System.
Mengapa Design System?
Kebutuhan Design System muncul seiring dengan kebutuhan scale, efisiensi, dan konsistensi dalam desain. Bayangkan jika perusahaan Anda membuat produk semisal sebuah aplikasi yang memungkinkan banyak tim yang bekerja bagian produk kemudian mereka membuat ketidak konsistenan dalam produk.
HubSpot ketika mengaudit komponen produk yang dimiliki, mereka menemukan 100 lebih warna abu-abu, dan 6 tombol warna yang berbeda dan banyak ketidak konsistenan lainnya dalam UI mereka. Ketidakkonsistenan ini menimbulkan kekacauan. Design System membantu untuk menyelesaikan kekacauan.
“A design system is a collection of reusable components, guided by clear standards, that can be assembled together to build any number of applications.” –Invision Handbook.
Tiga prinsip Design System, yakni: 1. Efisiensi. Design System memungkinkan desainer dan pengembang menggunakan kembali komponen sehingga dapat meningkatkan efisiensi. 2. Konsistensi: Sistem Desain memperkenalkan seperangkat prinsip dan aturan bersama untuk membangun komponen.
Menjadi lebih mudah untuk menciptakan pengalaman yang konsisten di berbagai platform, dan 3. Skala: Peningkatan efisiensi dan konsistensi memimpin perusahaan untuk membangun produk yang lebih cepat pada skala.
Contoh
 |
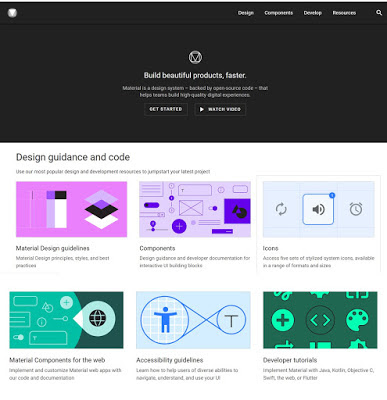
| Material desaign google |
Google mempunyai Design System yang mereka namai Google Material Design. IBM mempunyai Carbon Design system, dan Gojek punya asphalt.gojek.io.
Dalam Google Material Design misalnya yang dibuat oleh Google, di dalamnya berisi pedoma system, komponen, dan alat yang digunakan oleh Google dalam mendesain antarmuka berbasis pengguna. Dengan didukung (kode) sumber terbuka, material dapat dikolaborasikan antara desainer dan pengembang sehingga dapat membantu tim dalam membangun sebuah produk yang baik dan cepat.
Bagaimana Design System Bekerja?
Rizki Mardita, Senior Product Tokopedia menjelaskan dengan Case Study dalam pembuatan aplikasi situs berita sebagai berikut:
1#. Using an existing one.
Menggunakan component/element yang sudah ada, tidak ada perubahan/ada kesamaan dari sisi data atau informasi yang ditampilkan dan memiliki tujuan dan konteks yang sama.
2#. Modifying an existing one
Akan terjadi apabila component/element yang ingin digunakan tidak cocok 100% dan memerlukan sedikit adjustment.
3#. Adding a new Component/Element
Ini akan terjadi apabila kita tidak menemukan kecocokan terhadap component/elemen manapun dalam design system, sehingga kita perlu membuat komponen yang baru. Dalam kasus ini kita tidak perlu menambah komponen atau elemen design baru karena tidak ada kebutuhan untuk itu.
Kesimpulan
Design System berkembang dengan pesat seiring dengan kompleksitas dalam membuat sebuah produk teknologi. Keberadaanya sangat diperlukan untuk mengurangi kekacauan, meningkatkan efisiensi, membuat produk yang bagus dan scalable. Design System tidak hanya diperuntukan dalam membuat produk teknologi saja, namun bisa digunakan dalam kerangka membuat pelbagai layanan inovasi.






